-
Submission On AI Use In Victoria’s Courts and Tribunals
Last week I had the pleasure of making a submission to the Victorian Law Reform Commission regarding the use of AI in Victoria’s courts and tribunals. I advocate for a light-touch regulatory approach. I think that generative AI tools have great potential to improve our legal system. Whilst they certainly carry risks (like all new…
-
Timeline Tailor and Event Extraction in NLP

This is a short introduction to event extraction in Natural Language Processing (NLP). I highlight some use cases in and out of the legal sphere. I also introduce Timeline Tailor, a sparse event extraction tool and chronology builder.
-
For the Prospective Lobbyist

This is a short reflection on a side project I undertook during the early days of COVID-19. In late 2020 I set out to raise awareness and encourage reform of a COVID-era travel policy of the Australian Government. In this post, I set out a number of take-aways from that experience which might be relevant…
-
Calculating Consumer Law Market Size

‘Market size’ is the number of individuals who are potential buyers of a product. The term is rarely cited in the humble world of consumer law and access to justice. But it has a role to play. The techniques used to calculate it allow existing institutions in the space, such as charities, Legal Aid, community…
-
Zooming-in on legal advice

In this post I envisage how legal advice could be presented using an interface which literally allows the user to zoom in and out. Detailed advice is provided when zoomed-in, and zooming-out reveals the bigger picture. I suggest the zoom interface may be a more intuitive way for a user to navigate legal advice than…
-
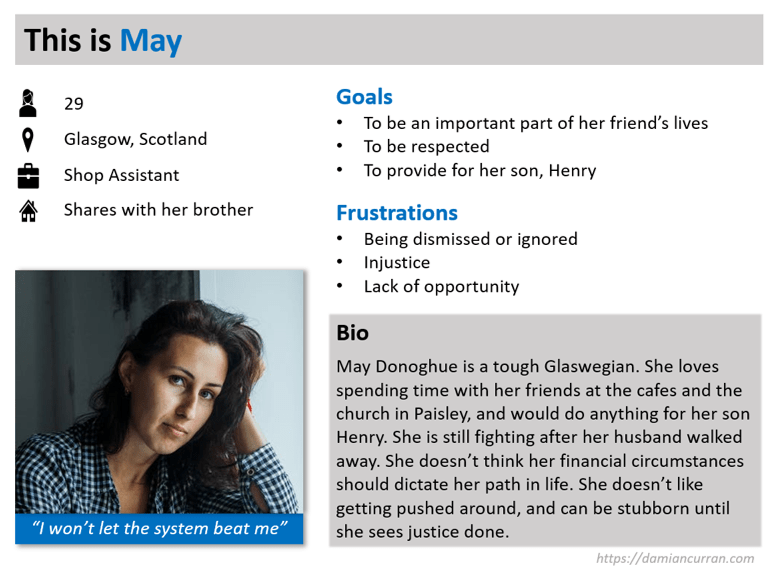
Applying legal design to old law

In this post I set out what a classic legal judgement, Donoghue v. Stevenson, looks like through the modern lens of legal and service design. The design tools, user personas and journey mapping, have the potential to provide students of the law a richer appreciation of the litigants and lawyers involved in a dispute, how…
-
An exercise in Legal Design

This post explores the Legal Design Sprint process. It follows the development of what became a low-tech tech, practical solution to communicate legal rights to someone who has been arrested by the police. I highlight the benefits of the Design Sprint process, in particular the gains from user feedback and iteration and of operating in…
-
Subscribe
Subscribed
Already have a WordPress.com account? Log in now.